こんにちは!ゆんぴ(@yunpi_812)です。
現在Airbnbの模写に挑戦中です。
ヘッダーに背景画像を挿入してみたら、あれ?なんか違和感が。
↓お手本

↓私の模写


文字のあたりの背景、明るさが違くない?
そう、お手本の方は文字のあたりの背景に黒い影のようなグラデーションが入っているんですね。
おかげで文字が読みやすくなっています。
今日は背景画像の上にグラデーションで影をつける方法を紹介したいと思います!
linear-gradientを使おう!
CSSでliner-gradientを使いましょう。
linear-gradient基本の使い方
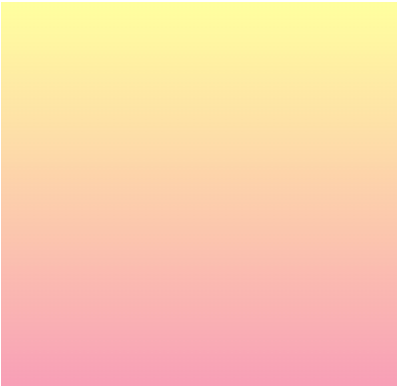
例えば200px*200pxのdivにピンクと黄色のグラデーションを作りたい場合を見てみましょう。
background: linear-gradient(#F79BB9, #ffff99);と設定してみます。
div {
width: 200px;
height: 200px;
background: linear-gradient(#F79BB9, #ffff99);
}
するとこのように簡単に2色のグラデーションを作ることができます。

このグラデーションはいろいろカスタマイズすることができるので見てみましょう。
グラデーションの方向を設定する
グラデーションの方向は何も設定しなければ上から下に向かっています。
これを逆に下から上のグラデーションにするには色の指定の前にto topと入れます。
div {
width: 200px;
height: 200px;
background: linear-gradient(to top,#F79BB9, #ffff99);
}

すると下から上に向かったグラデーションになりましたね。
右から左はto left、左から右はto rightと設定すればOKです。
色の比率を設定する
グラデーションにする色の比率を変えることもできます。
例えば4色のグラデーションを比率を何も設定しない状態で作るとこのようになります。
div {
width: 200px;
height: 200px;
background: linear-gradient(red,orange,yellow,lime);
}

4色が25%ずつの均等な割合でグラデーションになっています。
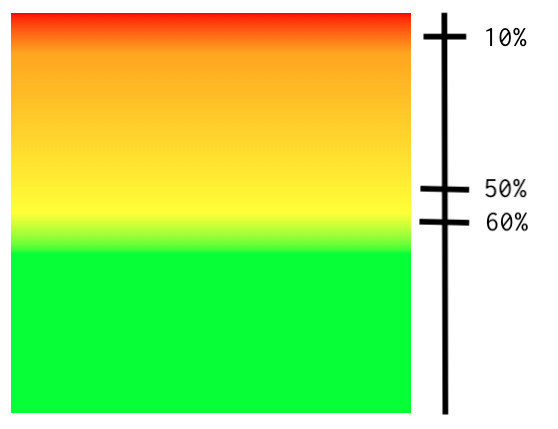
ここでそれぞれの色の比率を変えたかった場合、要素の何%の位置からをその色を開始すればいいかを設定していきます。
div {
width: 200px;
height: 200px;
background: linear-gradient(red 0%,orange 10%,yellow 50%,lime 60%);
}

少し書き方が混乱しそうですが、それぞれの色の開始位置をその色の後に書けばOKです。
この場合redは0%から始まり、orangeが上から10%の位置から始まり、yellowが50%の位置から始まり、limeが60%の位置から始まっています。
結果として、red10%、orange40%、yellow10%、lime40%の比率のグラデーションになりましたね。
画像の上にグラデーションを作ろう!
ではAirbnbのヘッダーのように、画像の上にグラデーションを作ってみましょう。
お手本を観察してみると

上半分はほぼ透明で真ん中のあたりから下に向かってだんだん暗くなっていることがわかります。
そこで背景画像を上から4分割して「透明」「透明」「透明度0.3の黒」「透明度0.6の黒」の4色でグラデーションを作っていきます。
background-image: linear-gradient(transparent, transparent, rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.6)), url(./img/9d08d356-59b9-4ac4-9f41-5b9c13c2b211.jpg);
するとこのようにお手本に近い影を入れることができました!

- 背景画像にグラデーションを入れるにはbackground-imageプロパティを使う
- 透明にしたい部分はtransparentと入れる
- 透明度の設定をするためにrgbaを使う
liner-gradientは便利!
今回はliner-gradientを使って背景画像の上にカラーグラデーションを入れる方法を紹介してみました。
liner-gradientは簡単にグラデーションが作れるのでかなり役に立ちそうですね。
特に今回の場合のように文字を見やすくしたい時は最適だと思います!
それではまた!





















コメント