こんにちは!ゆんぴ(@yunpi_812)です。
最近ドットインストールでHTMLとCSSの講座を終えて、模写コーディングに挑戦してみました。
既存のWebサイトのページを見ながら、見た目が全く同じページを自分の力でコーディングして作ることです。
そこで今回は模写コーディングで使うと便利なツールを3つ紹介したいと思います。
なおこのツールはGoogle Chromeの拡張機能ですので、別のブラウザを使っている方はこの機会にぜひGoogle Chromeをダウンロードしてみてくださいね。
Image Downloader

Image Downloaderはその名のとおり、模写したいお手本サイトページから画像を一括ダウンロードすることができます。
画像を一枚一枚クリックしてダウンロードするのは手間がかかるのでとても助かりますね。
Image Downloaderの使い方
①Image Downloaderから拡張機能をChromeに追加します。
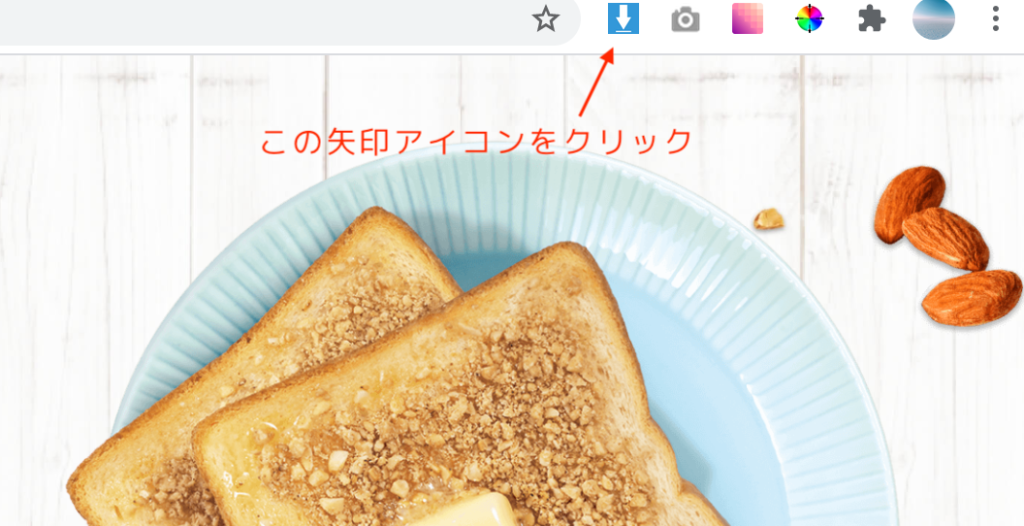
②模写したいサイトを表示した状態で、アドレスバーの横に表示されているショートカットアイコンをクリックします。

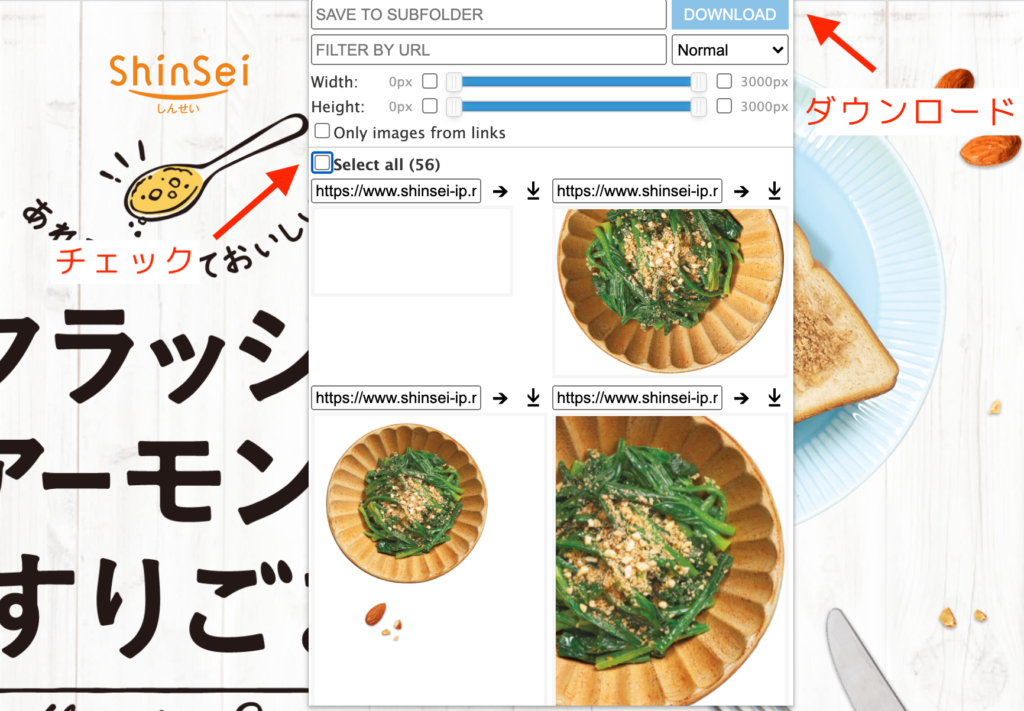
③するとこのページの画像一覧が表示されるので、「Select all」にチェックを入れてから「DOWNLOAD」ボタンを押すと、全ての画像を一括でダウンロードすることができます。
※全ての画像がいらない場合は個別にチェックを外すこともできます

ColorPick Eyedropper

ColorPick Eyedropperは、模写したいお手本ページで使われている色を知ることができるツールです。
お手本サイトの色のRGBを予想して少しずつ近づけていく…という手間が省けるのでとても便利です。
ColorPick Eyedropperの使い方
①ColorPick Eyedropperから拡張機能をChromeに追加します。
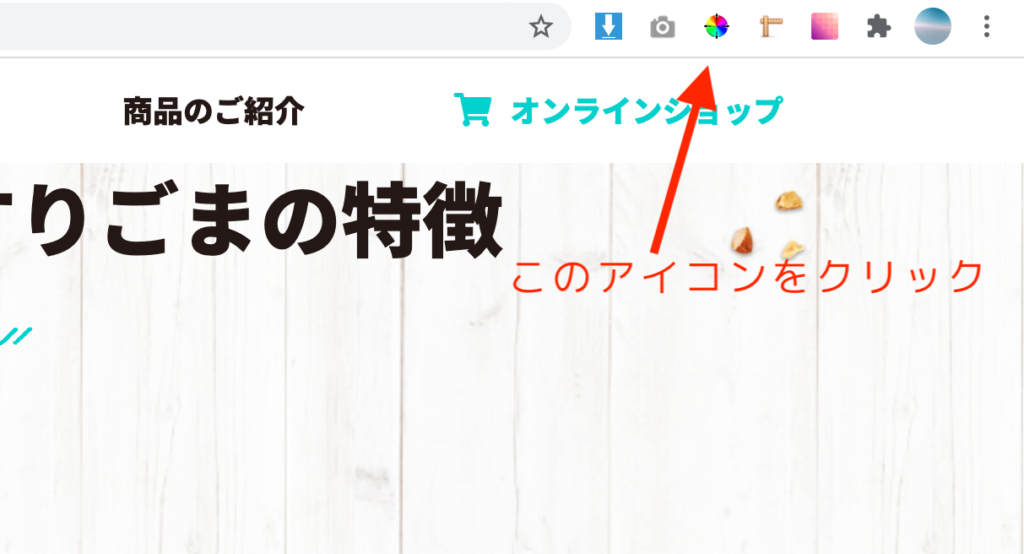
②色を取得したいページを表示させた状態で、アドレスバーの横に表示されているショートカットアイコンをクリックします。

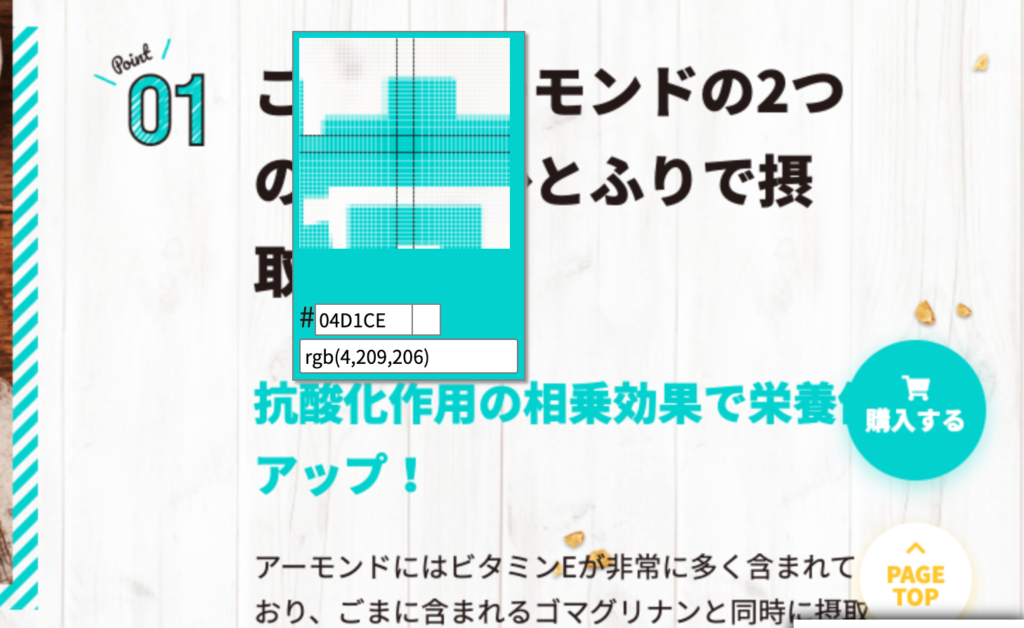
③するとマウスカーソルが十字になります。そのまま色を知りたい部分にカーソルを当てれば、RGBの値を知ることができます。

Page Ruler Redux

Page Ruler Reduxは、模写したいWebサイトのページ上で使うことができる定規です。
フォントサイズや画像サイズが知りたいときや、コンテンツの間のマージンがどれくらい設定されているかを知りたいときにとても便利です。
Page Ruler Reduxの使い方
①Page Ruler Reduxから拡張機能をChromeに追加します。
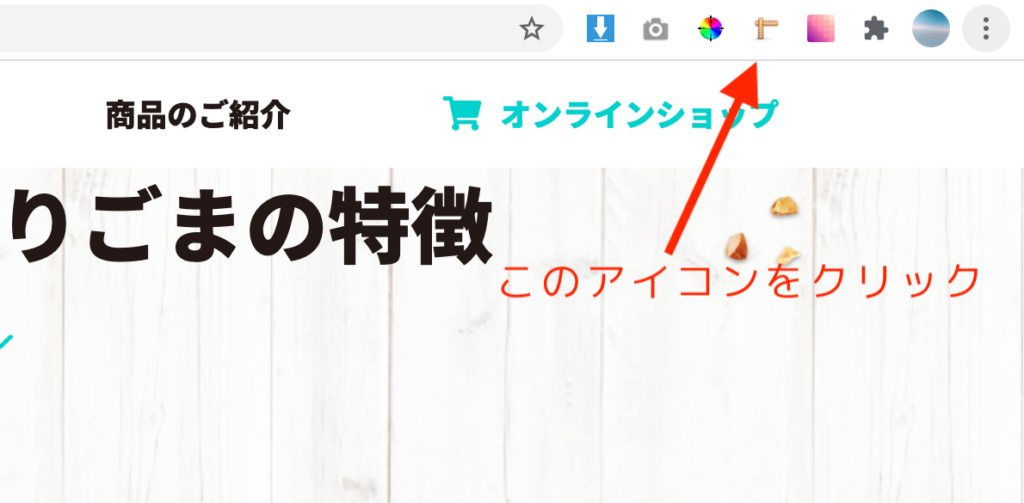
②サイズを知りたいページを表示させた状態で、アドレスバーの横に表示されている定規のショートカットアイコンをクリックします。

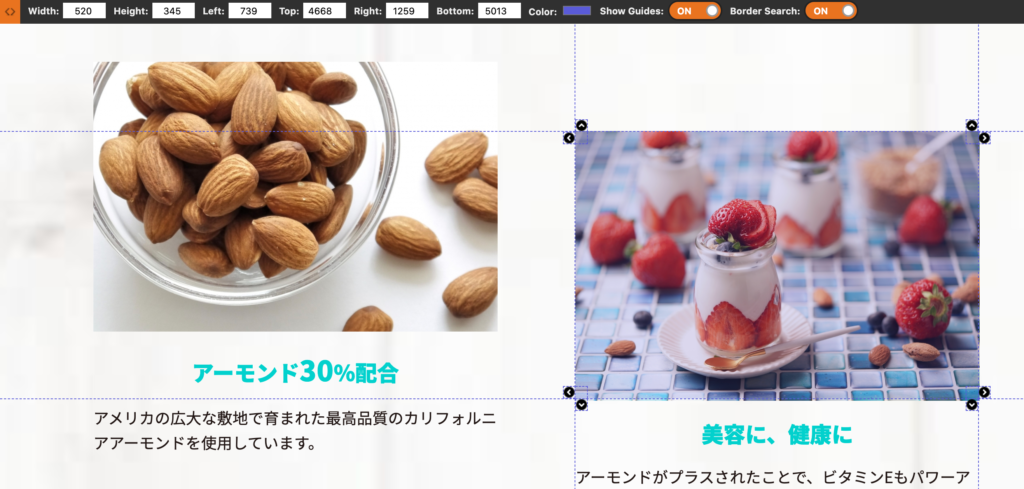
③マウスカーソルが十字になるので、サイズを知りたい部分をドラッグで選択します。

今回は右側のスイーツの画像を選択してみました。
すると上部のバーに選択した要素のサイズが表示されます。
今回の場合、この画像はWidthが520px、Heightが345pxということが分かりますね。
便利なツールでサクサク模写しよう
今回紹介した3つのツールは模写コーディングに欠かせないとても便利なツールです。
ぜひ活用して効率よくスキルを身に付けていきましょう!





















コメント